Tutorial kali ini merupakan lanjutan tutorial sebelumnya. Anda bisa melihat tutorial sebelumnya disini. Pada tutorial ini kita akan membuat style dinamis pada layer dimana style akan berubah ketika mouse berada di atas layer.
Langkah-langkah dalam membuat style layer dinamis adalah sebagai berikut. Buka file map.js anda, ubah kode var geojsonLayer menjadi seperti berikut:
var geojsonLayer = new L.GeoJSON.AJAX("padang.json", {
style : function (feature){
d = feature.properties.kecamatan;
return {
fillColor: getColor(d),
fillOpacity: 0.5,
color: "white",
dashArray: '3',
weight: 1,
opacity: 0.7
}
},
onEachFeature: function (feature, layer) {
layer.on({
mouseover: function(e) {
e.target.setStyle({
fillOpacity: 0.8,
dashArray: '',
weight: 2,
opacity: 1
});
if (!L.Browser.ie && !L.Browser.opera && !L.Browser.edge) {
e.target.bringToFront();
}
},
mouseout: function(e) {
geojsonLayer.resetStyle(e.target);
},
click: function(e) {
map.fitBounds(e.target.getBounds());
}
});
}
});Pada kode diatas dapat dilihat, kita membuat event ketika mengarahkan kursor mouse diatas layar maka style tersebut akan berubah sesuai dengan yang telah ditentukan. Pada event mouseover kita membuat fitur agar style layer berubah ketika kursor mouse berada diatas layer, Pada event mouseout kita membuat fitur agar style kembali ke kondisi awal ketika kursor mouse menjauhi layer. Pada kode diatas kita juga menambahkan event click untuk menambahkan fitur zoom otomatis.
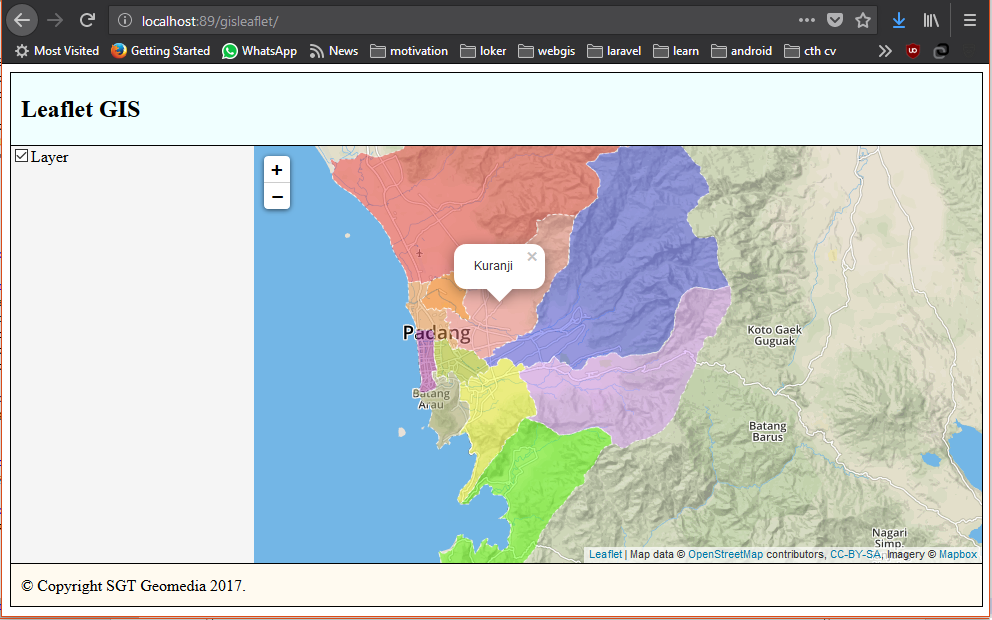
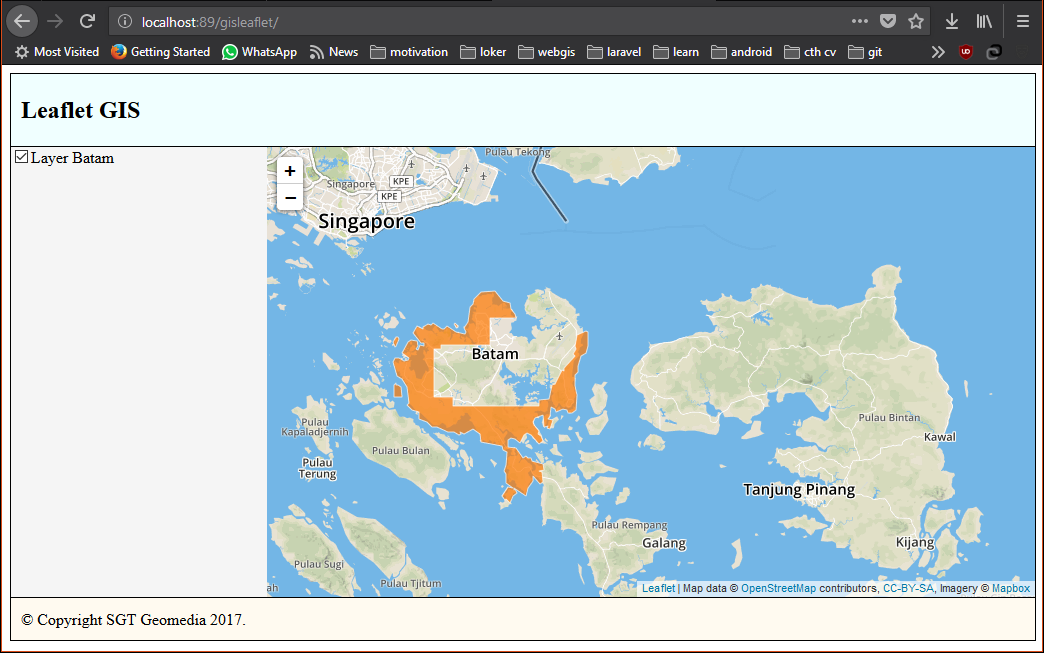
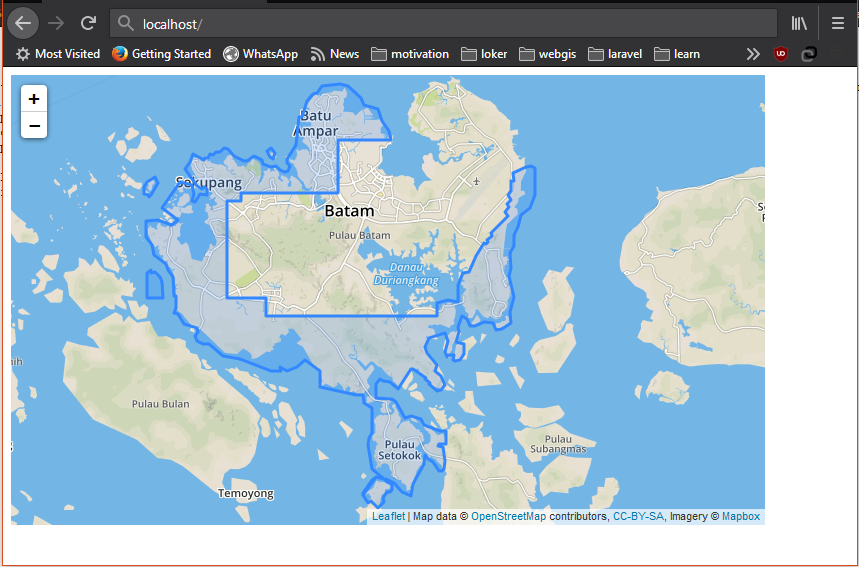
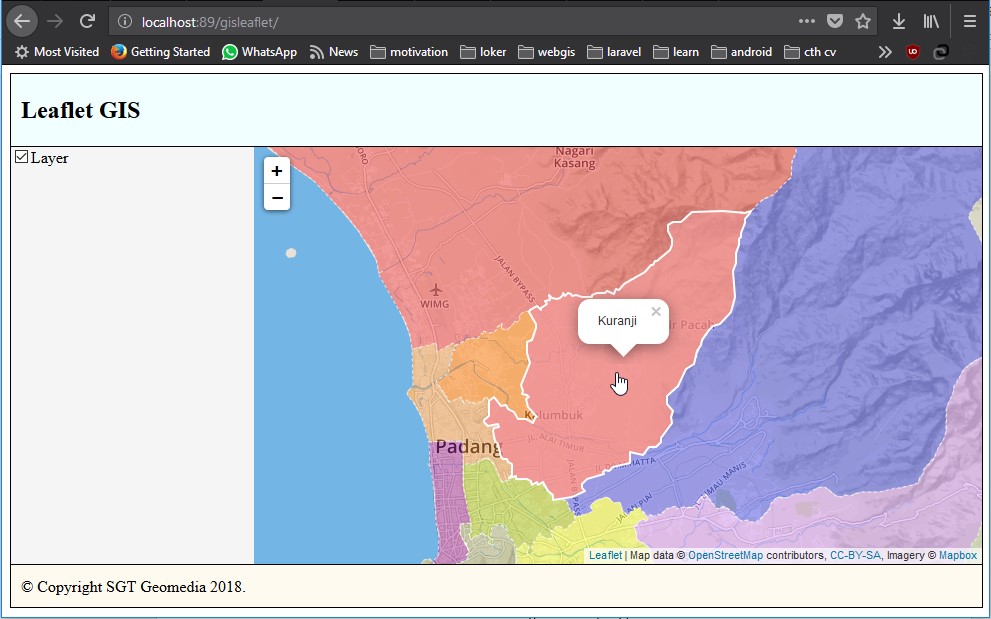
Hasil dari webgis yang telah kita buat dapat dilihat pada gambar dibawah.

Anda dapat mencoba demonya disini. Sekian tutorial singkat kali ini, kami akan terus membagikan tutorial-tutorial lainnya mengenai webgis dan leaflet. Semoga bermanfaat.